volnix/csrfを使ってみる
CSRF対策のCompose ライブラリ volnix/csrf
CSRF対策のために発行したトークンをセッションとフォームにセット、リクエスト時に比較して一致しているかどうかを判定します。使い方はGithubのRead.meのとおりで難しくはないですが、日本語ドキュメントがみつからなかったので備忘録として。
インストール
composer requireするだけでした。
- $ composer require volnix/csrf
サンプル
いたってシンプルです。
- <?php
- session_start();
- require '../../../vendor/autoload.php';
- use Volnix\CSRF\CSRF;
- if (CSRF::validate($_POST)) {
- echo 'OK';
- } else {
- echo 'NG';
- }
- ?>
- <form action="" method="post">
- <input type="hidden" name="<?= CSRF::TOKEN_NAME ?>" value="<?= CSRF::getToken() ?>"/>
- <input type="text" name="action" placeholder="Enter an action."/>
- <input type="submit" value="Submit" name="sub"/>
- </form>
おわり
他にもGETメソッドで使用する方法や、hiddenタイプのinput要素を発行するする方法などが本家のGithubのRead.meに記載されています。
トークンはvalidateしたときに再発行されるので、例えばGETパラメータにトークンをセットした場合にはそのままリロードされたらエラーになってしまうとか、フォームの入力をAjaxで送信する場合には都度再セットが必要とか、運用上はなにかしら工夫が必要そうです。
参照サイト
関連記事
Git小技 : 過去のコミットをクリアしてGithubに公開する
過去のコミットをクリアしてGithubに公開する
プライベートなリポジトリで開発していたプロジェクトをGithubで公開したい、個人情報やらパスワードなんかが記載されていたファイルだのフォルダだのがあったので履歴をクリアして一からやり直したい。
その度にGithubレポジトリをデリートしたり初期化したりしてきましたが、それなりの手順を見つけたもので。
履歴をクリアしたリポジトリを公開
これで、履歴がクリアされたリポジトリが公開されます。
- // 孤児という意味の--orphanというオプションをつけます
- $ git checkout --orphan production
- $ git add .
- $ git commit -m 'first commit on production'
- // 公開用のリモートリポジトリを追加します
- $ git remote add public https://github.com/[Your Github Account]/production.git
- $ git remote -v
- origin https://github.com/[Your Github Account]/private.git (fetch)
- origin https://github.com/[Your Github Account]/private.git (push)
- public https://github.com/[Your Github Account]/production.git (fetch)
- public https://github.com/[Your Github Account]/production.git (push)
- // productionブランチをpublicにプッシュします
- $ git push public production
プライベートリポジトリで更新した内容で更新
履歴はもちろん一からになりますが、公開用リポジトリが更新されます。
- // masterブランチとproductionブランチの間にtmpブランチを作成
- $ git checkout --orphan tmp
- $ git add .
- $ git commit -m 'first commit on tmp'
- // tmpブランチからproductionブランチに-fオプションをつけてプッシュ
- $ git push -f tmp:production
- // publicに-fオプションをつけてプッシュ
- $ git push -f public production
- // tmpブランチは削除
- $ git branch -d tmp
おわり
気が付けば2年半ぶりの更新でした。今度こそ続きますように…
参照サイト
SyntaxHighlighterのVersion 4を試してみた
SyntaxHighlighter V4
ブログとかでよく見かけるコードをハイライトするSyntaxHighlighter、5年くらい前にはてなブログで使って見ようと一度検討して見送った経緯があるのですが、あらためて使って見ようと思い試してみました。
確かバージョン3くらいまではzipファイルをダウンロードして、jsファイルとcssファイルを配置するだけでよかったような、、、いつの間にか黒い画面でgit cloneとかgulpとか使って自分でビルドしなきゃいけなくなったらしく、それの覚え書きです。

jsファイルとcssファイルのビルド
下のコマンドで、projectディレクトリ直下のdistディレクトリに、syntaxhighlighter.jsとdefault.cssができます。
- $ mkdir project
- $ cd project
- $ git clone https://github.com/syntaxhighlighter/syntaxhighlighter.git
- $ cd syntaxhighlighter
- $ npm install
- $ ./node_modules/gulp/bin/gulp.js setup-project
- $ ./node_modules/gulp/bin/gulp.js build --brushes='all' --theme=default
- user@localhost
| オプション | 説明 |
|---|---|
| --brushes | "all"とか"css,javascript"とか。 Official brushesはたくさんあります。 Brushes and Themes |
| --theme | 選べる公式テーマは9種類、default, django, eclipse, emacs, fadetogrey, mdultra, midnight, rdark, swiftからどれか一つ |
| --compat | バージョン3と互換性を持たせるようですが、試してません |
| --output | 初期値 dist 出力先ディレクトリです |
| --help | ヘルプ |
jsファイルとcssファイルの設置、コードの記述
このあとは今までと設置の仕方、コードの記述の仕方はバージョン3の頃と変わってないんじゃないかと思います。
グローバルコンフィグsyntaxhighlighterConfigは、syntaxhighlighter.jsを読み込む前に指定します。
- <link type="text/css" rel="stylesheet" href="./path/to/default.css">
- <script type="text/javascript">
- syntaxhighlighterConfig = {
- className: 'custom-class-name'
- };
- </script>
- <script type="text/javascript" src="./path/to/syntaxhighlighter.js">
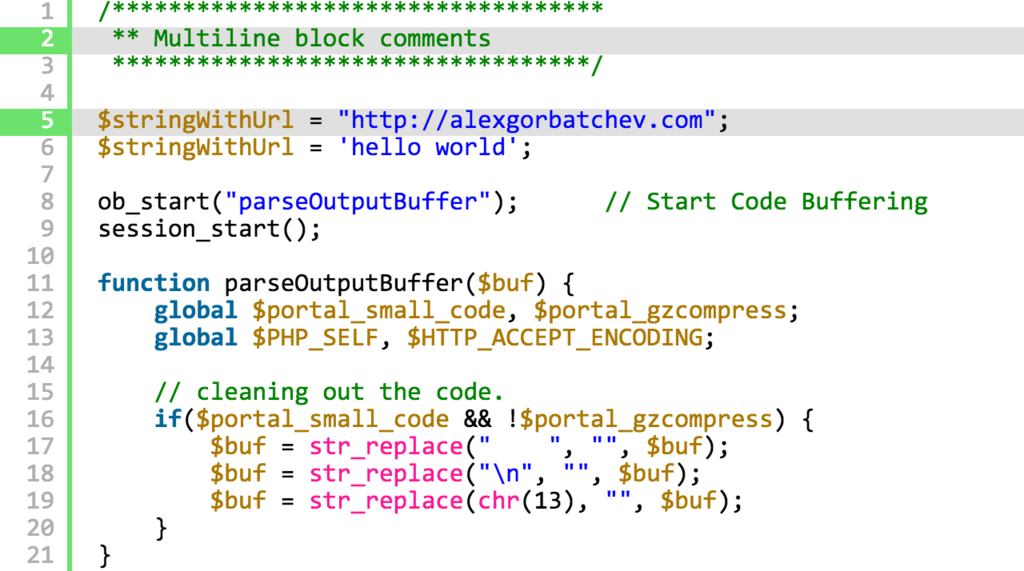
- <pre class="brush: js; auto-links: false; first-line: 10; highlight: [2, 4]">
- function testFunction(){
- }
- </pre>
| プロパティ | 説明 |
|---|---|
| className | 初期値 null ハイライトしたいテーブルに任意のクラスを付与できます |
| プロパティ | 説明 |
|---|---|
| auto-links | 初期値 true URL形式のテキストを検出します |
| first-line | 初期値 1 スタートの行番号です |
| gutter | 初期値 true 行番号の有無を指定します |
| highlight | 初期値 null 行のハイライトを[1, 2, 4]みたく、配列で指定します |
| html-script | 初期値 false 公式インストラクションにshBrushXml.jsをロードする必要があるというのは、ビルドオプションの--brushにxmlを加えておくこと、という意味だと思います |
| smart-tabs | 初期値 true タブの自動挿入だと思うのですが動作確認できませんでした |
| tab-size | 初期値 4 タブサイズです |
SyntaxHighlighterのデモ
ビルドするとできるdist/index.htmlがデモになっているのですが、、9種類のCSSの切り替えスイッチをつけて、同じくいつの間にかなくなっていたコピーボタンをつけて置いておきました。

おわり
いろいろと調べて試してみた結果、やっぱり今回もはてなブログで使うのはやめておくことにしました。
参照サイト
関連記事
nmcliコマンドでVirtualBoxの「ブリッジアダプター」設定
ローカルエリアでWebサーバー
Windows10上のVirtualBoxにCentOS7をインストールして、LAN内からアクセスできるWebサーバーを立てます。LAN内の他の端末、ノートPCやスマホやタブレットはDHCPでIPアドレスを取得しますが、CentOSのWebサーバーはIPアドレスを固定にする必要があります。
nmcliコマンドを初めて使って設定したので、その覚え書き。
VirtualBoxのネットワーク設定
VirtualBoxの現時点のバージョン5.1.14において、ネットワーク設定で割り当てができるのは7種類。ローカルエリア内でWebサーバーとして使えるのはほかにもNATやNATネットワークがあると思いますが、自宅使用でルータに直接ぶら下げても構わないのでブリッジアダプターを選びました。
- 未割り当て
- NAT
- NATネットワーク
- ブリッジアダプター
- 内部ネットワーク
- ホストオンリーアダプター
- 汎用アダプター
新規ゲストOSの作成
VirtualBoxのインストールや新規ゲストOSの作成は、他のいくつつかの完璧な記事を参考にしてください。
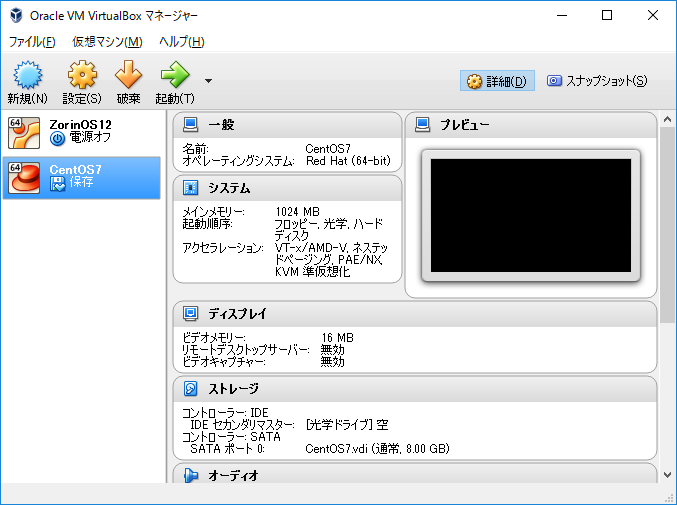
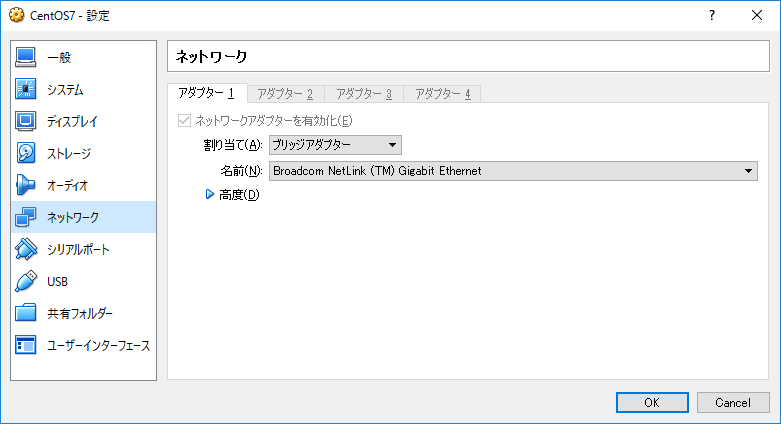
新規ゲストOSを作成したら、設定 > ネットワーク > 「アダプター1」の割り当てを「ブリッジアダプター」にしてCentOSをインストールします。「高度」の設定はデフォルトのままです。


CentOS 7のインストール -
今回は「CentOS-7-x86_64-DVD-1611.iso」をダウンロードしてインストール、以下のIPネットワークの設定はインストール直後の状態からの設定です。

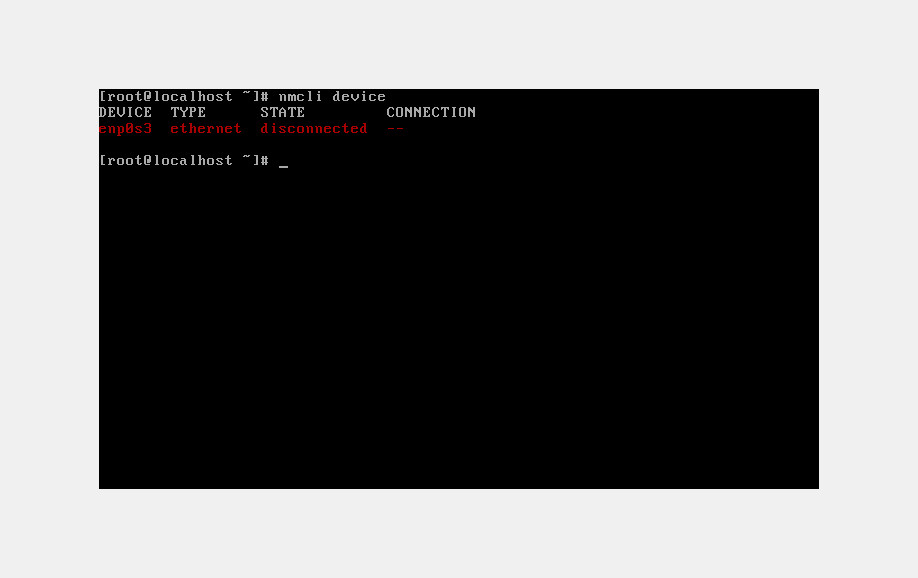
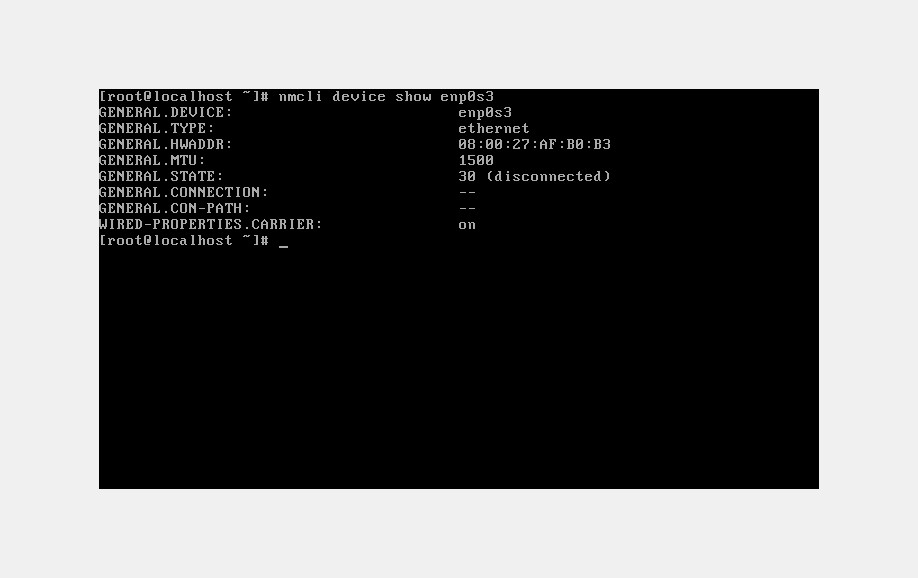
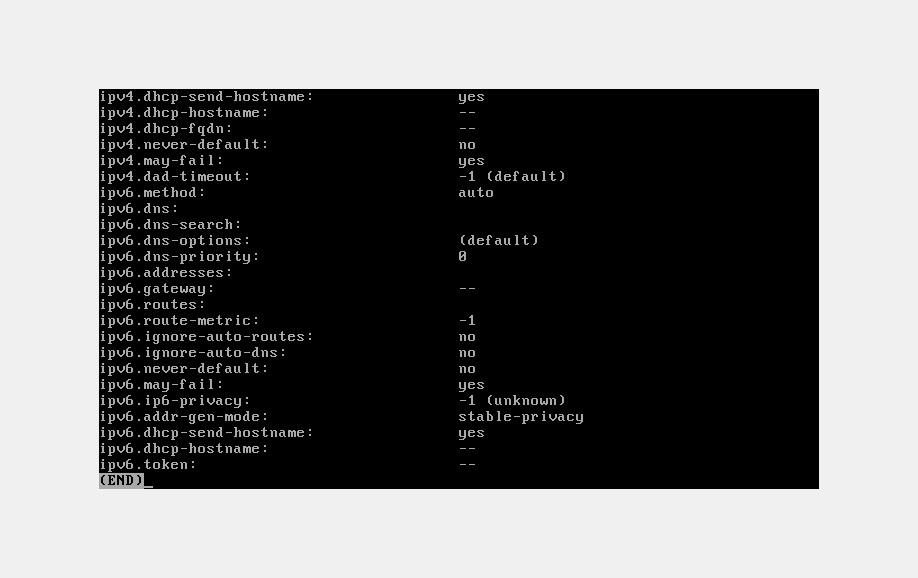
nmcliでインストール直後の設定を確認


- # nmcli connection show enp0s3 | less
- root@virtualbox



nmcliでIPネットワーク設定
以上を踏まえて、IPv4アドレスを手動設定に変更、IPv4アドレス、DNS、デフォルトルートの各アドレスを設定し、自動接続を有効に変更。コネクションを再起動します。
- // IPv4アドレスを手動設定に変更
- # nmcli connection modify enp0s3 ipv4.method "manual"
- // IPv4アドレスとサブネットマスクを設定
- # nmcli connection modify enp0s3 ipv4.addresses "192.168.11.100/24"
- // DNSサーバーアドレスはルータのLANアドレス
- # nmcli connection modify enp0s3 ipv4.dns "192.168.11.1"
- // デフォゲもルータのLANアドレス
- # nmcli connection modify enp0s3 ipv4.gateway "192.168.11.1"
- // CentOSの再起動でも自動接続
- # nmcli connection modify enp0s3 connection.autoconnect "yes"
- // コネクションを再起動して設定を反映
- # nmcli device disconnect enp0s3
- # nmcli connection up enp0s3
- root@virtualbox
おわり
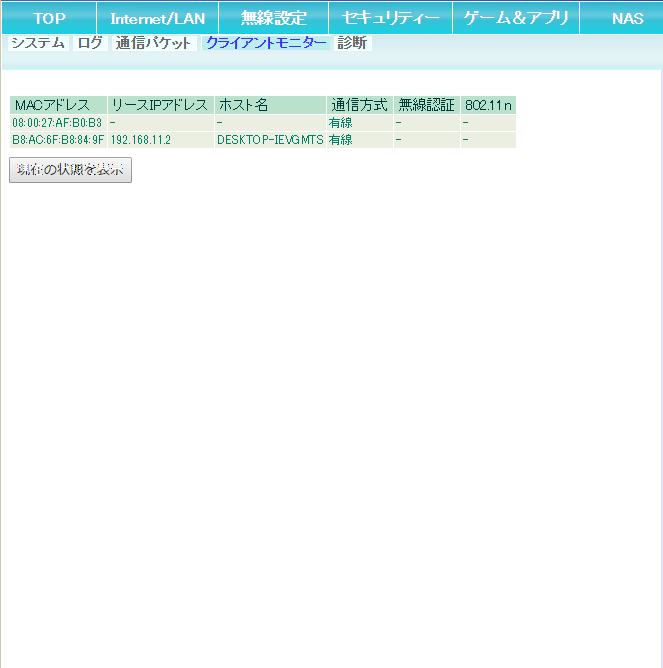
以上の設定で、ルータからは有線での接続が確認でき、MBAなどから192.168.11.100でSSH接続ができるようになりました。続いてLAMPやLEMP環境の構築をすれば、ローカルエリア内でWebサーバーを立てることができる、、、はずです。

参照サイト
関連記事
(続)クリップボードにコピー
クリップボードにコピーという要件
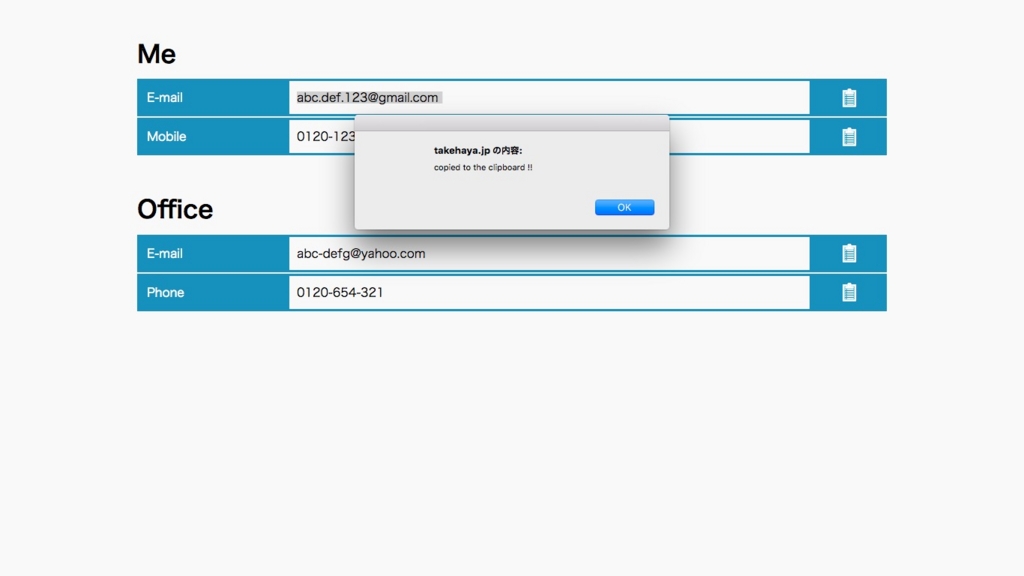
前回の記事(2013年10月23日)で、WEBページ上のURLとかE-mailアドレスなどの情報をクリップボードにコピーするために、デスクトップなどフラッシュが使えるブラウザではjQuery + jQuery zClipプラグインでクリップボードにコピー、フラッシュが使えないiPadのブラウザなんかではpromptに出力して「全選択 > コピー」という方法を取りました。
その後、2015年4月にChrome43+などでcommandExec("copy")が使えるようになりました。時間がだいぶと開いていますが、その続きです。
結果として、commandExec("copy")を使えるデスクトップブラウザなどでは、jQueryなしのPure JavaScriptで実現、タブレットなどcommandExec("copy")が使えない場合は前回同様、promptでテキストを出力、「全選択 > コピー」で対応します。
おわり
デモのソースの通り、jQuery無し、jQueryプラグイン無しで、25行程度のJavaScriptでできるようになりました。
iPhoneやiPadのブラウザでも早く使えるようになるといいなぁ〜。
参照サイト
関連記事
- クリップボードにコピー、、、の覚え書き (2013年10月27日の記事)
Promptに秘密鍵ファイルが転送できない
鍵マークのタップで表示されるのは秘密鍵ファイル
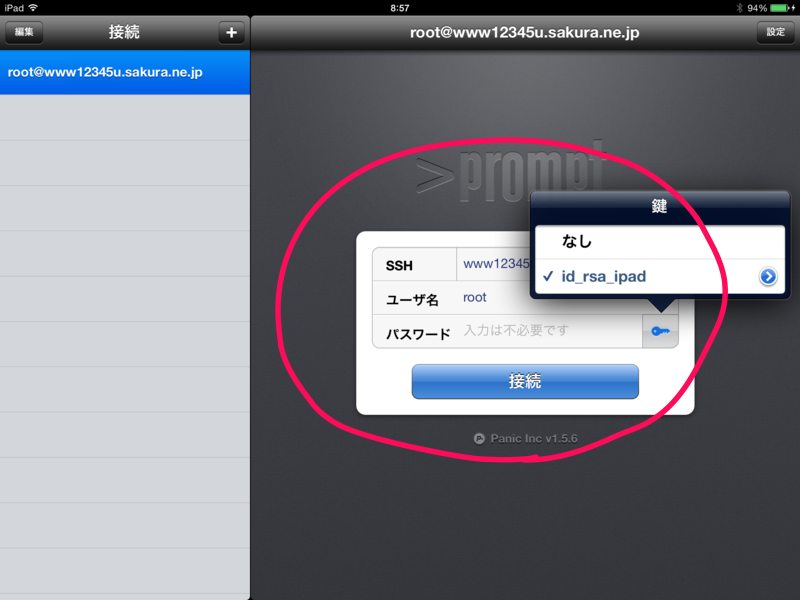
Promptの鍵マークのタップは、iTunesから転送したファイルとクリップボードのコピーの両方から秘密鍵を選ぶことができますが、リストアップされるのは書式にあった秘密鍵ファイルだけです。
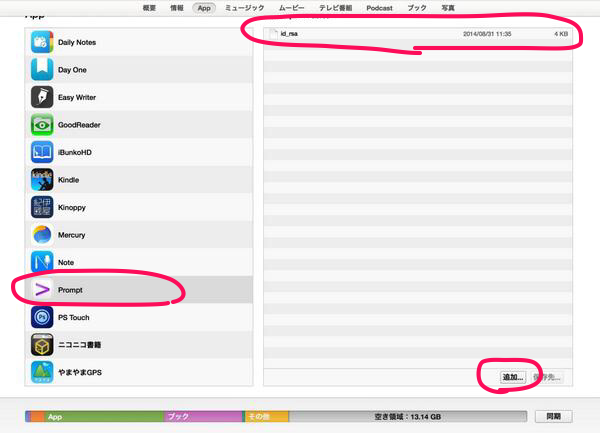
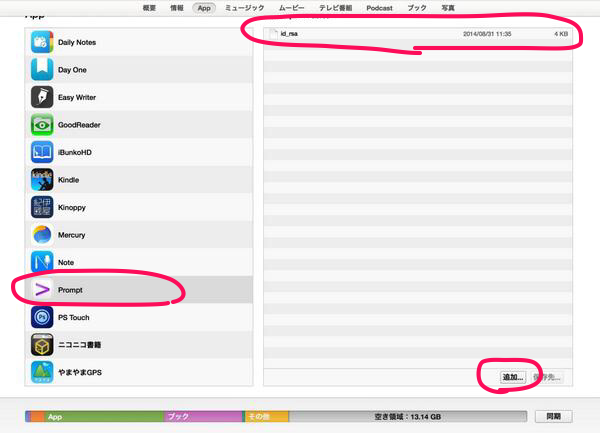
MBPのコンソールでペアの鍵ファイルを作成し、MBPとiPadをケーブルでつないでiTunesを起動、iPadのアプリのページからファイル共有で秘密鍵ファイルを転送、Promptの鍵マークのタップで秘密鍵ファイルを指定の手順で、iPadのPromptから公開鍵認証が可能です。
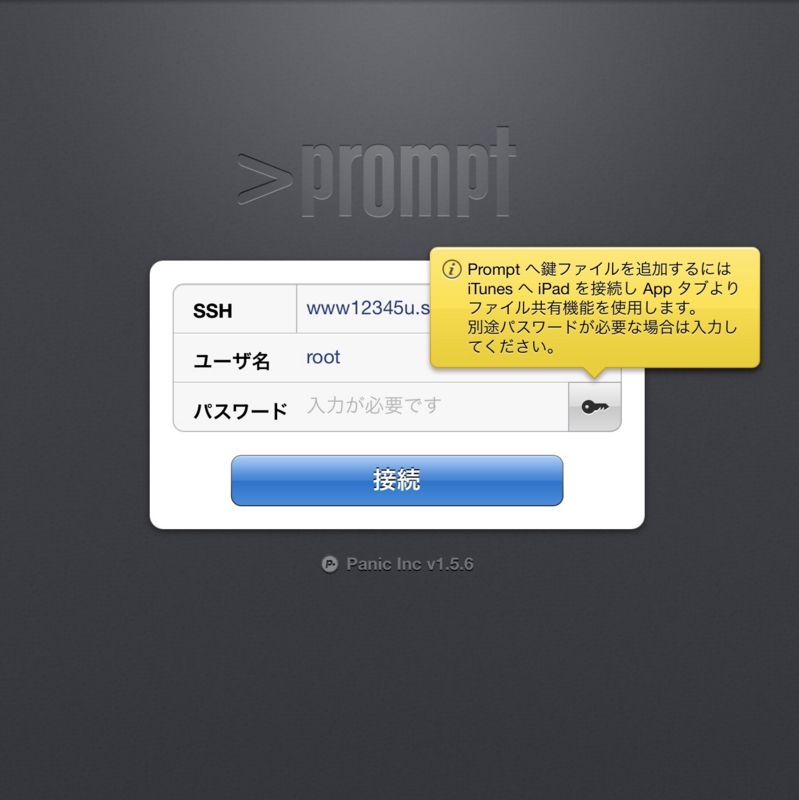
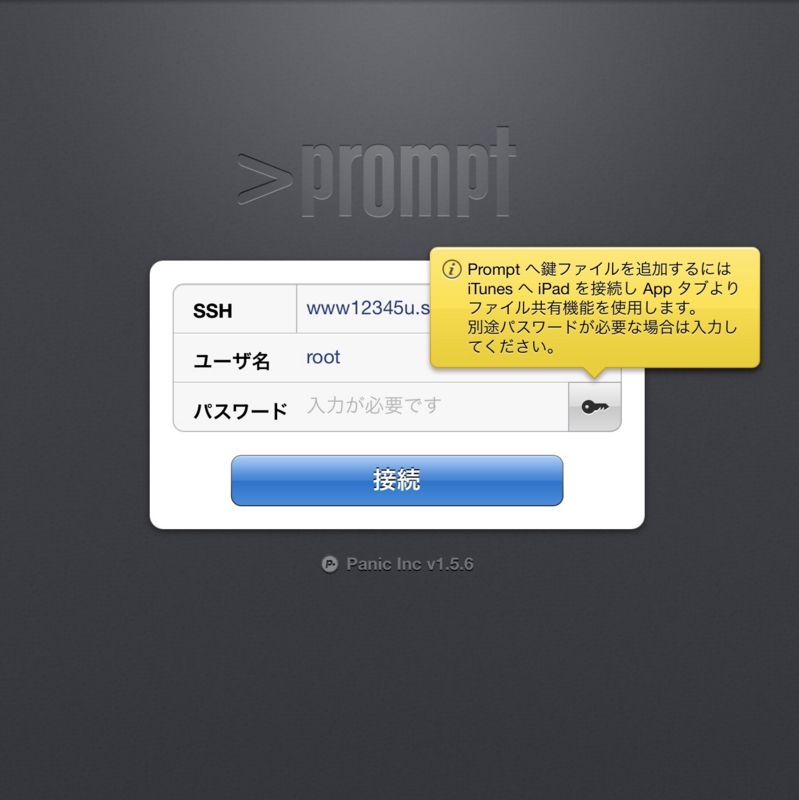
しかし、下の写真のようにiTunes上では転送できているように見えますが、Promptの鍵マークをタップしてもファイルがリストアップされず、「Promptへ鍵ファイルを追加するにはiTunesへiPadを接続しAppタブよりファイル共有機能を使用します。」のメッセージが出るだけ。。。
公式ツイッター( @PanicJapan )に相談して解決したのですが、その原因は、転送したのが秘密鍵ファイルでなく公開鍵ファイルだったり、書式の異なる秘密鍵ファイルだったというものでした…ごめんなさい!!


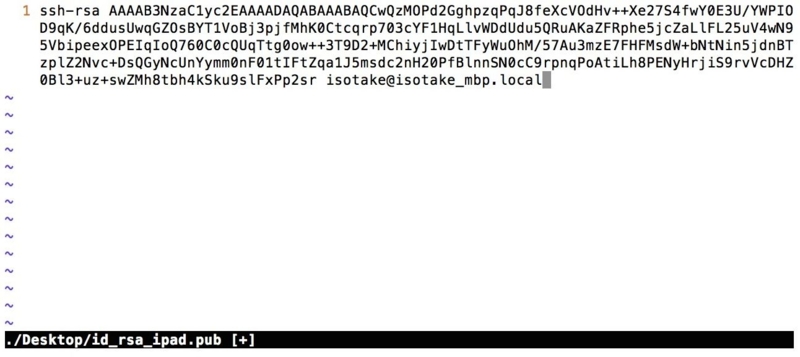
公開鍵ファイルはリストアップされない
下のような公開鍵ファイルは転送できてもリストアップされません。GoodReaderなどでiPadに転送しコピーしてもリストアップされません。

注 テスト用の公開鍵で実際に使用していません
書式の異なるファイルはリストアップされない
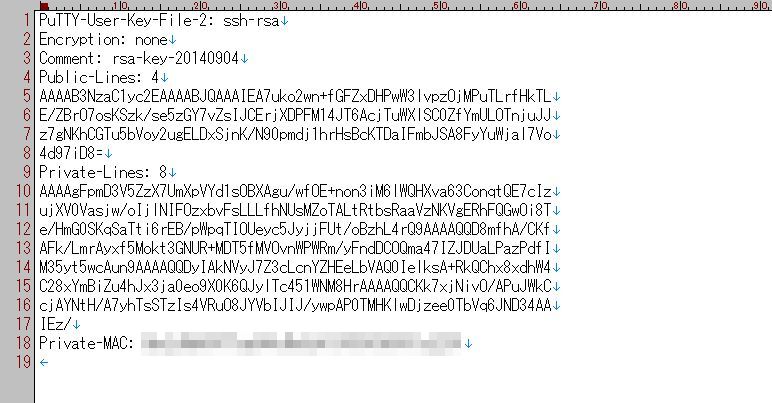
Win7のputtygen.exeで生成した2つのファイル(id_rsa_win、id_rsa_win.ppk)は書式が異なり、転送できてもリストアップされません。

注 テスト用の鍵ファイルで実際に使用していません
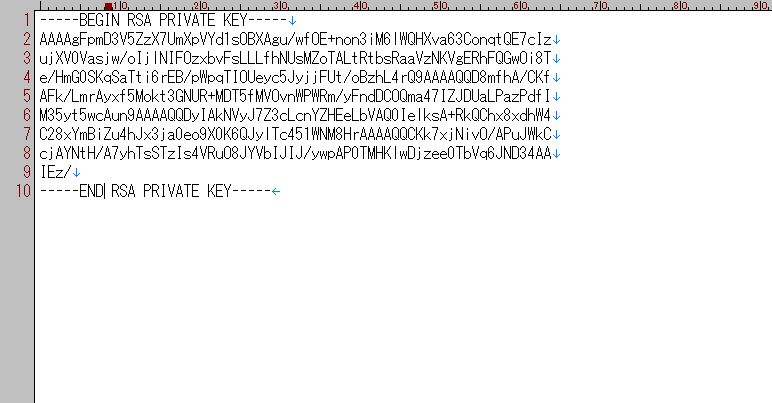
Private-Linesの8行を抜き出してこんな風にしてもリストアップされません。

注 テスト用の鍵ファイルで実際に使用していません
リストアップされたのはこんなファイル
リストアップできたのはMBPで生成した秘密鍵ファイルでこんな書式。GoodReaderなどでiPadに転送しコピーしてもリストアップされます。

注 テスト用の秘密鍵で実際に使用していません
ファイル名は関係ありません
id_rsa_ipadやid_rsa.txtなどのファイル名でも転送できます。id_rsaである必要はありません。
中の人とのやりとりのまとめ
中の人がとても丁寧に対応してくれたので解決にいたったのだけど、自分の間抜けっぷりをさらしておく。
@PanicJapan 中の人、すみません…iPadアプリPromptで公開鍵認証をしたいのですが、MBPとiPadを接続してiTunesのファイル共有で公開鍵ファイルを追加し、鍵マークをタップしてもファイルが選択できません。(続く pic.twitter.com/2oDyMdtoDJ
— 五十猛 (@isotake0214) 2014, 9月 5
@PanicJapan 鍵マークをタップしても写真のような吹き出しがでるだけです。ここで、追加したid_rsaのファイルが表示されるのではないかと思うのですが、何か手順が抜けているでしょうか?いくつか試したことは…(続く pic.twitter.com/rpdE977d4C
— 五十猛 (@isotake0214) 2014, 9月 5
@PanicJapan iPadの再起動、Promptの再インストールを試しましたが同じ結果でした。また、iPadのGoodReaderアプリにはファイル共有で即共有できています。使い慣れているPromptで是非共有鍵認証で使い続けたいと思いますので、ご教示くださいm(_ _)m
— 五十猛 (@isotake0214) 2014, 9月 5
@isotake0214 同期はされてますよね?それでも現れない場合はコピー&ペースト作戦をお試しください。鍵ファイルの内容をメールやメモ等でiPad上で開ける状態にし、iPad上でコピーしてクリップボードに格納した状態でPromptの鍵アイコンをタップします。(の
— パニック・ジャパン(株) (@PanicJapan) 2014, 9月 5
@PanicJapan 早速の回答ありがとうございます。今あらためてトライしましたが、解決にいたりませんでした。 同期ができているかですが、GoodReaderでは即時反映されること、Win7のiTunesにつなぐと転送したファイルが表示されることからできていると思います。(続く
— 五十猛 (@isotake0214) 2014, 9月 6
@PanicJapan また、evernoteやgoodreaderで公開鍵をコピーして見ましたが同じ結果でした。win7のiTunesにつないでみても、iPhoneのPromptで試してみても同じでした。MBPのコンソール、win7のPuttyでは公開鍵認証はできています(続く
— 五十猛 (@isotake0214) 2014, 9月 6
@PanicJapan さんの環境では今のバージョンのPromptで公開鍵認証はできていますでしょうか?ちゃんとファイルの転送はできているので、アプリ側の問題のような気がするのですが… もし自分のほうに初歩的なミスがあれば申し訳ございませんが、お付き合いいただければうれしいです。
— 五十猛 (@isotake0214) 2014, 9月 6
@isotake0214 改めて試しましたが、iTunes転送・クリップボード共にリストに現れました。単に同期するだけで、操作上の問題は考えにくいです。iOSをEnglishモードにすることで状況に変化ございますでしょうか?(の pic.twitter.com/oIvpMfsh8Y
— パニック・ジャパン(株) (@PanicJapan) 2014, 9月 6
@PanicJapan iPhone、iPadとも、Englishモードにしましたが同じ結果でした。iTunes転送もクリップボードも表示されませんでした。PanicJapanさんのPromptのバージョンはいくつになりますか?当方はv1.5.6になります。
— 五十猛 (@isotake0214) 2014, 9月 6
@PanicJapan すみません、それほど急いではいないので手の空いたときでお願いします。
— 五十猛 (@isotake0214) 2014, 9月 6
@isotake0214 おはようございます。もちろん最新の1.5.6です。鍵がリストアップされないことの切り分けとして、1度Macで検証用の鍵を生成いただき、それを転送した場合にどうなるかお試しいただけませんでしょうか?(の
— パニック・ジャパン(株) (@PanicJapan) 2014, 9月 8
@PanicJapan > 1度Macで検証用の鍵を生成いただき〜、 というのは私のMBPで検証用として鍵を再作成し、iPadなりiPhoneをMBPにつないで、iTunesのファイル共有で転送する、ということでいいでしょうか?バージョンの確認ありがとうございます…m(_ _)m
— 五十猛 (@isotake0214) 2014, 9月 8
@isotake0214 はい、そうです。それでもリストアップされなければPromptが疑わしく、逆にリストアップされれば最初のお問い合わせの鍵ファイルが疑わしいと切り分けられると思いました。(の
— パニック・ジャパン(株) (@PanicJapan) 2014, 9月 8
@PanicJapan なるほど、ありがとうございます。今日はこのあと時間がないのですが、明日さっそく試しています。
— 五十猛 (@isotake0214) 2014, 9月 8
@PanicJapan 「の」さん、ありがとうございます。昨晩鍵を再生成してリトライすると鍵のキーのタップで表示できました。iTunesのファイル共有でも、GoodReaderで転送してコピーしても表示できました。理由はなんと…
— 五十猛 (@isotake0214) 2014, 9月 10
ゴ、ゴクリ。(の RT @isotake0214: @PanicJapan 「の」さん、ありがとうございます。昨晩鍵を再生成してリトライすると鍵のキーのタップで表示できました。iTunesのファイル共有でも、GoodReaderで転送してコピーしても表示できました。理由はなんと…
— パニック・ジャパン(株) (@PanicJapan) 2014, 9月 10
@PanicJapan 理由はなんと、秘密鍵のほうでなく公開鍵の方を転送、コピペしようとしてたみたい…ごめんなさいっ!! Promptは…
— 五十猛 (@isotake0214) 2014, 9月 10
@isotake0214 おぉ、原因が分かってよかったです!(の
— パニック・ジャパン(株) (@PanicJapan) 2014, 9月 10
@PanicJapan ファイルやコピーの書式も確認して鍵マークのタップでリストアップしてたんですね。自宅のPuttyのツールで作成したファイルも秘密鍵の書式でなかったような気がします。何はともあれ、丁寧に対応いただいたもので解決にいたりました、ありがとうございました!!
— 五十猛 (@isotake0214) 2014, 9月 10
おわり
参照サイト
関連記事
さくらVPSで公開鍵認証する
さくらVPSで公開鍵認証した
公開鍵認証だとパスワードの入力が不要でセキュリティが高まると聞いてやってみた。
MBPの標準コンソール、
iPadのSSHアプリPrompt、
Win7のPutty
のいずれからも公開鍵認証でSSH接続できるようにする。
その前に公開鍵暗号化方式と公開鍵認証の言葉の確認、
自分の理解なので間違ってたらごめん…
Macbook Proのコンソールから公開鍵認証
( 1 / 3 ) 鍵ファイルの生成、秘密鍵の保存、公開鍵の転送
注1 絶対パスで指定
注2 パスフレーズの入力を省略したいので空欄でリターン
( 2 / 3 ) さくらVPSサーバーに公開鍵を設定
- さくらVPSサーバーにroot権限でログイン
- 公開鍵のファイルauthorized_keysを作成
- authorized_keysにコピーした公開鍵を追記
- SSHコンフィグで、公開鍵認証を有効にする
- SSHの再起動
- $ ssh -l root www12345u.sakura.ne.jp -p 22
- # mkdir ~/.ssh
- # touch ~/.ssh/authorized_keys
- # chmod 700 ~/.ssh
- # chmod 600 ~/.ssh/authorized_keys
- # cat ~/id_rsa_mbp.pub >> ~/.ssh/authorized_keys
- # vim /etc/ssh/sshd_config
- PubkeyAuthentication yes
- AuthorizedKeysFile .ssh/authorized_keys
- Passwordauthentication yes 注3
- # service sshd restart
注3 公開鍵認証のみ許可する場合はno。他の端末からアクセスする可能性があり、その場合はパスワード認証にする場合はyes。
( 3 / 3 ) MBPのコンソールからSSH接続
iPadのPromptから公開鍵認証
( 1 / 4 ) 鍵ファイルの生成、秘密鍵の保存、公開鍵の転送
注1 絶対パスで指定
注2 パスフレーズの入力を省略したいので空欄でリターン
注4 生成した秘密鍵ファイルをこのあとiPadに転送するときに、.sshのようなドットではじまるディレクトリは選択できないので保存先をDesktopに指定。
( 2 / 4 ) さくらVPSサーバーに公開鍵を設定
- さくらVPSサーバーにroot権限でログイン
- 公開鍵のファイルauthorized_keysを作成 ※作成済みの場合は不要
- authorized_keysにコピーした公開鍵を追記
- SSHコンフィグで、公開鍵認証を有効にする ※設定済みの場合は不要
- SSHの再起動
- /* 先に作成していれば不要 */
- # mkdir ~/.ssh
- # touch ~/.ssh/authorized_keys
- # chmod 700 ~/.ssh
- # chmod 600 ~/.ssh/authorized_keys
- # cat ~/pubkey_ipad >> ~/.ssh/authorized_keys
- /* 先に設定していれば不要 */
- # vim /etc/ssh/sshd_config
- PubkeyAuthentication yes
- AuthorizedKeysFile .ssh/authorized_keys
- Passwordauthentication yes 注3
- # service sshd restart
注3 公開鍵認証のみ許可する場合はno。他の端末からアクセスする可能性があり、その場合はパスワード認証にする場合はyes。
( 3 / 4 ) MBPからPromptに秘密鍵を転送

( 4 / 4 ) Promptから接続確認

( おまけ ) 秘密鍵のファイルが表示されない
Promptの鍵マークをタップしても転送したファイルが表示されない、「Promptへ鍵ファイルを追加するにはiTunesへiPadを接続しAppタブよりファイル共有機能を使用します。」のメッセージが表示される場合、転送したファイルが秘密鍵でないか書式が異なるかも、、、
こんなミスをする人は他にいないかもしれませんが、次の記事を参照。。。

Win7のPuttyから公開鍵認証
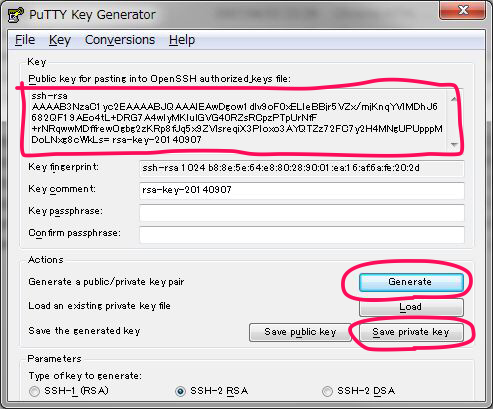
( 1 / 3 ) 鍵ファイルの生成から、win7に秘密鍵の設定まで
- Puttyに付属のputtygen.exeを起動
- Generateボタン押下、公開鍵、秘密鍵を生成
- Save Private keyボタン押下、秘密鍵を保存
(例)/Users/user_account/.ssh/id_rsa_win - 公開鍵をコピーして、さくらのVPSにログイン

( 2 / 3 ) さくらVPSサーバーに公開鍵を設定
- さくらVPSサーバーにroot権限でログイン
- 公開鍵のファイルauthorized_keysを作成 ※作成済みの場合は不要
- authorized_keysにコピーした公開鍵を追記
- SSHコンフィグで、公開鍵認証を有効にする ※設定済みの場合は不要
- SSHの再起動
- /* 先に作成していれば不要 */
- # mkdir ~/.ssh
- # touch ~/.ssh/authorized_keys
- # chmod 700 ~/.ssh
- # chmod 600 ~/.ssh/authorized_keys
- # vim ~/.ssh/authorized_keys
- /* 先に設定していれば不要 */
- # vim /etc/ssh/sshd_config
- PubkeyAuthentication yes
- AuthorizedKeysFile .ssh/authorized_keys
- Passwordauthentication yes 注3
- # service sshd restart
注3 公開鍵認証のみ許可する場合はno。他の端末からアクセスする可能性があり、その場合はパスワード認証にする場合はyes。
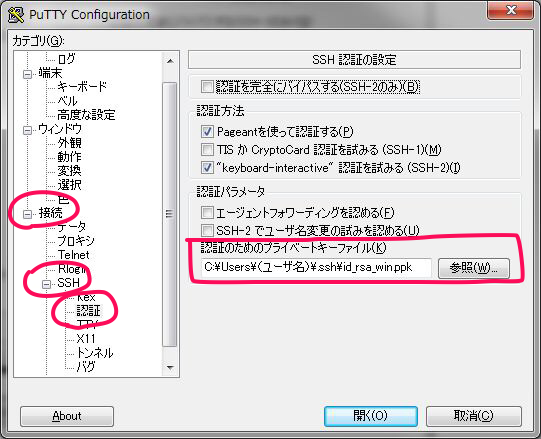
( 3 / 3 ) Puttyの設定
- Puttyを起動
- カテゴリ欄の「接続」から「SSH」、「認証」
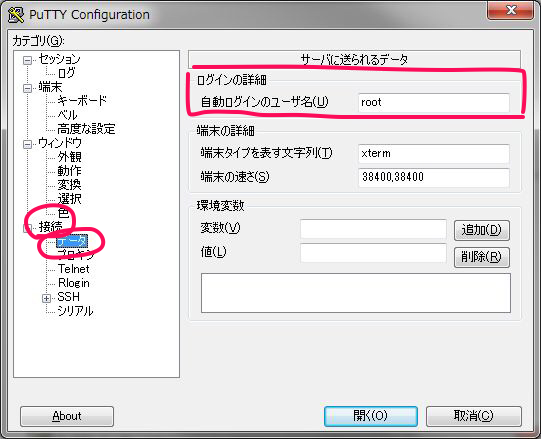
認証のためのプライベートキーファイル:(保存した秘密鍵のファイルを指定) - カテゴリ欄の「接続」から「データ」
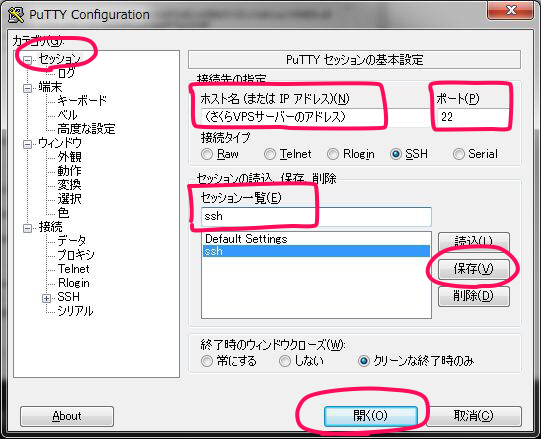
自動ログインのユーザ名:root - カテゴリ欄の「セッション」
ホスト名:(さくらVPSサーバのIPアドレス)
ポート:22
セッション一覧:ssh - 保存ボタン押下
- 開くボタンで接続できれば成功



おわり
参照サイト
- 仕事で使える魔法のLAMP(4):sshを便利にする公開鍵暗号 - @IT
- 仕事で使える魔法のLAMP(5):公開鍵認証でsshを安全に使う - @IT
- Promptを使ってiPadからsshを試す - tech tech -テクテクブログ-